Как сделать онлайн игру в construct 2
Содержание
Советы по публикации HTML5 игр в Интернет
Construct 2 игры основаны на технологии HTML5, и, как следствие, обладают отличной поддержкой для экспорта игр в Интернет. Это руководство содержит некоторую полезную информацию о том, как публиковать онлайн игр, созданные на Construct 2.
Шаблоны для экспорта
Когда Вы экспортируете игру в HTML5, Вам предлагается выбрать шаблон. Их несколько, и каждый из них отвечает за различное отображение игры в браузере (что, позволяет их использовать в разных ситуациях). Также эти шаблоны меняют отображение игры в режиме полного экрана (Fullscreen).
Normal style (Нормальный стиль) — полноэкранные игры занимают все предоставленное место в браузере. Не-полноэкранные игры располагаются в верхней части окна, по горизонтали игра центрируется. Пример:

Advert bar style (дословно — панель объявлений) имеет сходство с Normal style. Игра в этом шаблоне показывается во фрэйме (frame, из HTML). Полноэкранные игры используют все пространство фрэйма (за исключением боковых сторон), а не-полноэкранные игры появляются сверху и по середине горизонтально (имеется внутри фрэйма). Т.к. одна из сторон всегда зарезервирована, ее можно использовать, чтобы показать какой-нибудь HTML контент, например рекламу, навигацию и т.д.. Использование HTML или интеграция рекламы выходит за рамки этого руководства; этот шаблон ориентирован на опытных пользователей, которые помимо самой игры хотят видеть некоторый HTML код. Панели (по-другому: бары, bars) могут быть в любой части экрана и иметь определенный размер. Пример, панель имеет размер 150 пикселей, расположение сверху. Маленький белый текст над игрой — как раз и есть пользовательский HTML:

Embed style (стиль встраивания) просто-напросто удаляет все отступы и скроллбары из браузера, получается так, что игра будет находиться в верху слева. Это делает игру хорошо встраиваемой для iframe фиксированного размера. На заметку: использование полноэкранной игры в этом шаблоне равноценно использованию Normal style: в обоих шаблонах окно браузера используется полностью. Embed style наиболее полезен для не-полноэкранных игр. Простой пример:

Запуск экспортированных игр
Обычно, игры не работают в браузере после экспорта, если их запустить с диска. Если дважды кликнуть на index.html, то браузер откроет игру в протоколе «file:///«, а не «http://», т.к. игра находится на локальном компьютере, а не на сервере. По соображениям безопасности, браузеры имеют некоторые жесткие ограничения на локальные файлы («file:///«). Это, обычно, не позволяет игре запуститься. Лучшим вариантом рабочего процесса является тестирование игры с помощью предварительного просмотра, а затем немедленная загрузка на сервер. Если запустить игру локально, Вы увидите сообщение, напоминающее что запустить игру нельзя («exported games won’t work until you upload them»). Если необходимо проверить работу игры на мобильном устройстве, то можно использовать просмотр-через-WiFi, вместо того, чтобы экспортировать -> загружать на сервер по нескольку раз.
В Google Chrome возможно обойти это ограничение, и попробовать запустить игру с диска. Для начала закройте все копии Chrome, далее откройте диалог «Выполнить» (клавиши: Windows + R), и введите в нем:
В таком режиме Chrome в состоянии открыть экспортированный проект. Сообщение о том, что игру нельзя запустить локально все ровно еще будет, но им можно пренебречь. Также можно отметить, что некоторые функции не будут работать, такие как AJAX запросы к Интернет серверам. В принципе, использование такого режима может вообще не потребоваться, но все же может возникнуть потребность быстро проверить игру перед загрузкой в Интернет. Обратите внимание, если планируете запускать игру на компьютере локально, то Node-WebKit является лучшим решением.
Загрузка в Интернет
Конечно, лучше всего иметь свой собственный сервер для загрузки туда игр. Но в то же время можно воспользоваться бесплатным хостингом игры, например DropBox, но они, как правило, ставят ограничение на пропускную способность. Вы ведь не хотите, чтобы Ваша игра стала недоступной, как только она станет популярной! Дешевый статический хостинг будет значительно лучше. Также, загрузка игры на хостинг может быть различной, поэтому лучше позаботиться об этом заранее. Наиболее распространенные способы загрузки это загрузка файлов через FTP, веб-формы на хостинге или удаленный рабочий стол.
Если вы делаете небольшие демо для показа друзьям, то бесплатного хостинга должно хватить с головой. Вот несколько руководств-советов для справки:
Загрузка игры на DropBox
Загрузка игры на Google Drive
Добавление игры в Scirra Arcade (обратите внимание, если вы будете загружать игру в Scirra Arcade, то при экспорте нужно выбрать соответствующий пункт, а не HTML5)
После загрузки, вы имеете ссылку на саму игру и теперь можете везде рассказать о ней! Также, если Вы сделали игру с сенсорным управлением и поддержкой множества размеров экрана, игра должна хорошо работать в мобильных браузерах.
Советуем сделать проверку на ошибки после загрузки игры. Если забыть загрузить файл или папку, игра будет работать некорректно. В случае ошибки будет выведено полезное уведомление (напр., «myfile.png returned 404 not found», которое говорит о том, что файл myfile.png не загружен на сервер).
Установки сервера
Если у Вас собственный сервер, то для того, чтобы игра работала должным образом, должны работать следующие MIME типы:
.appcache -> text/cache-manifest
.ogg files -> audio/ogg
.m4a files -> audio/mp4
Если они установлены неправильно, то звук может не работать или не будет оффлайн поддержки. Если Вы используете бесплатный хостинг, то, скорее всего, Вам не о чем беспокоиться — все уже настроено. Если же видите не нормальное поведение игры, но ошибки браузера нет, то, возможно, это ошибка хостера. Обратитесь в службу поддержки, чтобы решить эту проблему.
Этот шаг необходим если Вы захотите встроить игру на другую Интернет-страницу. Лучшим способом для этого является iframe (элемент HTML). Вот примерный код:
Этот HTML код создаст iframe фиксированного размера (600×400), внутри которого будет находиться игра. Если игра будет полноэкранной, то она будет автоматически масштабироваться под указанные размеры. Если же у игры фиксированный размер, то в iframe следует задавать те же размеры.
Обратите внимание, что если игра будет находиться на другом домене (который отличается от «родного»), то появятся кроссдоменные ограничения безопасности, что может повлиять на работу игру. Например, AJAX запросы должны отправляться на тот же домен, где и находится игра, в другом случае браузер будет блокировать этот запрос. Чтобы обойти это, нужно использовать HTTP заголовок Access-Control-Allow-Origin.
Все хорошо, но что если Вам захотелось помимо встроенной игры, иметь в ней кнопку «Переключить на полный экран»? Нужно использовать соответствующее действие объекта «Browser», и добавить к нашему HTML коду еще один атрибут:
Исходя из новых особенностей HTML5, чтобы сделать код более правильным, можно включить другие атрибуты:
И вуаля, теперь Ваша игра может «вырваться» из фрэйма на полный экран!
Что можно с Construct 2
Теперь же давайте разграничим, что может этот конструктор, а что нет. В связи со своей простотой, Construct 2 не может делать игры в 3D, зато с 2D он хорошо дружит. Например, в нем есть редактор анимаций, который легко разобьет на отдельные кадры строку изображений, которая в одном файле. Главное правильно настроить параметры разрезания этой строки
Construct 2 — это хорошее решение для тех, кто не хочет или не может изучать языки программирования. Или же если вы не хотите тратить на разработку легкого платформера недели, что нередко случается, когда неопытный игродел берется за даже такой несложный жанр. Также, этот движок можно назвать легким стартом в сферу создания игр, ведь он не требует глубоких математических познаний.
Констракт идеально подойдет для не сложного платформера, раннера или же кликера. Даже реализация гонок на нем тоже возможна. Однако, делать файтинги, или тяжелые проекты обширных масштабов (для примера возьмем популярную игру The Binding of Isaac) на нем будет довольно таки затруднительно. Для файтингов и проектов большего масштаба лучше посмотреть в сторону, например Game Maker Studio.
Говоря о масштабах, стоит упомянуть, что бесплатная версия имеет ряд ограничений. Не более 4-ех слоев (Layers) на сцене и 100 событий. Стоит отметить, что даже на простой платформер этого может не хватить. Касательно цен, стоит сказать, что они приемлемые. Так Personal, а именно эта лицензия подойдет вам, если вы не собираетесь получать с игры более $5000, стоит лишь $129. Bussiness пригодится более крупным и прибыльным играм, стоит она $429.
Говоря о платформах, стоит упомянуть, что данный конструктор делает мультиплатформенные игры. Доступен экспорт под операционные системы Windows, Mac, Linux. А также под Android и IOS актуальных версий. При покупке официальное лицензии Personal и выше, конечно.
Сам же конструктор запускается лишь на Windows. Пока что запуск его на Linux, Mac OS X или на другой операционной системе невозможен.
Какую игру лучше всего создать
Четких ограничений нет, выбор в конструкторах обычно предоставляется обширный: квест, карточная игра, догонялки, стрелялки, экшн. Обилием жанров больше всего славится приложение Construct 2.
Самым лучшим вариантом для новичка, пожалуй, станет платформер. Бродилки по незамысловатому лабиринту или легкая драка со злодеем – типичный, но довольно неплохой сюжет для начала. И все это вполне реально воссоздать, используя бесплатный и удобный конструктор.
Еще вас могут заинтересовать карточные игры, где не требуется высокая графика, четкая прорисовка и множество действий. Все шаги, в том числе тасовка карт и раздача, отличаются от других жанров однотипностью. Обычно у таких игр и самый простой интерфейс, состоящий из обычного меню.
Самое сложное направление для создания, это, конечно, экшн-игры, где присутствует детальный проработанный мир, обычно сделанный в 3D-формате, несколько главных персонажей, длительный сюжет и множество уровней. На примере рассмотрим известное приложение Modern Combat. Конечно, для такой мощной игрушки требуются десятки специалистов, хорошие вложенные деньги и месяца работы. Но это не значит, что пользователь сам не сможет создать 3D-игру. Нужны только хорошие умения и навыки, поэтому этот жанр следует оставить на потом.
Stencyl позволяет ознакомиться с несколькими шаблонами будущей игры. Если шаблоны не устраивают, то следует нажать на надпись «Создать новое». Далее выбирают игровой набор, который содержит уже готовые объекты и ресурсы игры. Можно сконструировать свой собственный набор, используя «Blank Game».
Затем вводятся детали об игре: название и данные о размерах игрового экрана. Рекомендуемые параметры: ширина 640 px, высота 480 px. При первой загрузке программы, автор увидит панель управления. Там можно ознакомиться с деталями игры и доступом к тем или иным функция. Панель управления позволяет изменять настройки. «Scenes» — это главное окно панели, которое показывает фактическую игру и активы. «»Resources» — список объектов и активов, включая персонажи, фоны, шрифты, звуки и прочее.
Чтобы создавать персонажей игры, необходимо выбрать опцию «Actor Types». Затем следует определить персонажа в группу (например, «Игрок», «Враг»). Это осуществляется во вкладке «Actor Editor». Можно добавить возможный список действий для героя (бег, ходьба, прыжки). Для этого открывают вкладку «Behaviors», находят нужную функцию, нажимают «+» и кнопку «Выбрать».
Следует настроить способы управления своими героями. Для этого задают им те или иные функции, в зависимости от выбранной клавиши на клавиатуре. Не стоит забывать о создании сцены (заставки). Сцена — это то, что будет видеть игрок перед запуском игры. Для создания заставки требуется нажать «Scenes». Можно задать определенный фон сцене и разместить на ней изображения персонажей игры.
Далее следует протестировать свою работу, используя «Test Game». При обнаружении каких-либо недочетов необходимо вернуться к редактированию. Если доработки не требуются, то смело можно продолжать создание онлайн игры. В готовой версии должна быть включена функция «Site Locking». Это спасёт новоявленное творение от использования на сторонних сайтах. Для настройки следует выбрать функцию «Loader». В появившейся строке вводят наименование разрешенных доменов.
Когда игра готова, ее экспортируют в формат Flash и размещают в Интернете. При размещении на Stencyl Arcade следует помнить, что данный ресурс принимает лишь файлы, размером не более, чем 8 МБ.
Публикация
Напомню, что портирование производил на устройство под Android: разумеется, самой популярной площадкой для распространения мобильных приложений является Google Play, однако существует немало альтернатив, про которые не стоит забывать. Таким образом, помимо очевидного выбора в пользу Google Play, я использовал также одни из наиболее популярных альтернативных магазинов: SlideMe и GetJar.
Учитывая, что для продвижения в наиболее перспективном Google Play очень важен мощный уверенный старт (для попадания в топы разделов) – альтернативные площадки можно использовать для обкатки приложения на пользователях, устранения основных замечаний и сбора данных для аналитики (конечно, если такая возможность была учтена в приложении).
Несколько слов о локализации: как минимум описание игры следует перевести на 4 языка – японский, английский, корейский и китайский. Таким образом, Вы охватите больше половины всех потенциальных пользователей Вашего продукта.
Еще один очень важный момент — это подпись вашего продукта. Не уверен насчет других площадок, но для Google Play наличие подписи обязательно. При выполнении этой операции рекомендую использовать Java Development Kit версии 1.6. Я, по незнанию, использовал следующую версию 1.7 — в результате при установке приложения из Google Play выдавалось сообщение о неверной подписи пакета, и фактически с первых минут публикации игры никто не мог ее установить. Что неприятно. Единственное найденное мной решение: залить новый apk, подписанный уже версией JDK 1.6, так что лучше сразу пользоваться этой версией.
Публикация мобильных приложений
 Construct может создавать приложения для Android. За несколько кликов мышкой происходит экспортирование вашего проекта и вы получаете готовый к публикации Android APK.
Construct может создавать приложения для Android. За несколько кликов мышкой происходит экспортирование вашего проекта и вы получаете готовый к публикации Android APK.
Для iOS вы можете загрузить проект Xcode, подготовленный к тестированию и публикации.
Монетизируйте ваши приложения при помощи встроенных покупок (IAP) и рекламы. Также в движке есть поддержка Facebook Instant Games и Playable Ads.
В бой!
Создание проекта
Чтобы создать проект в Construct 2 нужно на стартовом экране нажать New project. Назовем проект TowerOfHanoi.
После чего мы окажемся на рабочем экране. Изначально все поделено на четыре области: сверху — главное меню C2, слева — свойства текущего объекта, справа — структура проекта и управление слоями, а по центру — работа с Layout.
Layout — это полотно, на котором могут располагаться объекты заставки, уровня или меню.

Для нас автоматически создался первый Layout, которого нам будет вполне достаточно, так как в этот раз мы обойдемся без меню и прочих вещей, которые не относятся напрямую к геймплею игры.
Для Layout 1 также создался список событий или сценарий с названием Event sheet 1. В нем будет храниться вся логика в виде конструкций которые называются события(Events).
Настройка проекта
На правой панели выбираем папку с проектом, после этого на левой панели появятся его свойства. Первые три Name, Author, Description в комментариях не нуждаются. Советую их сразу заполнить, так как в дальнейшем при экспортирование на различные платформы они необходимы.
Сейчас нас интересует пункт Windows Size, этот параметр отвечает за размер окна в котором будет исполняться игра. Его значение также важно при масштабирование игры на полный экран, так как пропорции Windows Size будут сохраняться.
Я бы советовал в первую очередь ориентироваться на широкоформатные экраны(16:9). Выставляем Windows Size равным «800, 450» и Full in browser в значение Letterbox scale, чтобы занять в браузере максимально пространства и сохранить пропорции. Более подробно тут.
Далее выберем в проекте Layout 1 переименуем его в Main. У параметра Layout Size выставляем тоже значение что и Windows Size, так как все элементы у нас уберутся на одном экране экране.

Так же сразу переименуем Event sheet 1 в Scenario.
Здесь можно познакомиться со всеми свойствами проекта.
Создание сцены
Сцена игры у нас состоит из двух групп элементов: стержни и кольца которые насаживаются на стержни.

Создаем стержень. Два раза кликаем по белой области на Layout, выбираем тип объекта Sprite, называем его Rod(пер. стержень). Нам откроется окно Edit image и еще несколько дочерних, где мы можем настраивать анимацию для спрайта. Стержень статичен, поэтому достаточно загрузить его изображение(rod.png).

Закрываем окно, и наш стержень уже на сцене. Копируем его два раза, и располагаем их примерно как на изображение ниже.

Добавляем кольцо, так же создаем Sprite, но уже с названием Ring. Колец у нас несколько размеров, поэтому нам пригодиться окно Animation frames. Изначально у нас один frame(кадр) в него мы загружаем самое большое кольцо(ring0.png).
В окне Animation frames нажимаем правой кнопкой и выбираем Add frame, создается новый кадр. Выбираем его и загружаем изображение кольца меньшего размера(ring1.png). Так проделываем пока не добавим все кольца(до ring5.png).

Наши кадры складываются в Default анимацию. Список их отображается в окне Animations. Так как мы будем использовать кадры по отдельности, то в свойствах анимации Default, параметр Speed надо выставить на . Если этого не сделать, кадры начнут переключаться с заданной скоростью.

Закрываем окно Edit image и наше кольцо с выбранным нулевым кадром оказывается на сцене.
Сделаем кольца прозрачными, чтобы было всегда понятно, что они как бы насажаны на стержни. Для этого выставим Opacity у кольца на 50.
Вместо того, чтобы разместить все кольца вручную мы их будем генерировать.
Генерация колец
Нам нужно сделать одну вспомогательную точку на стержне, начиная с которой мы будем создавать кольца и выстраивать пирамидкой. Кликаем правой кнопкой по любому стержню и выбираем Edit animations. Переходим к окну Image points, где по-умолчанию есть точка Origin.

Origin — это точка принимается за центр объекта, вокруг нее происходит вращение.
Мы же создадим новую точку FirstRing и расположим ее там, где будет центр самого нижнего кольца.
Работа со сценарием
Открываем Scenario.
Добавим в него первое событие нажав кнопку Add event. В открывшемся окне выбираем объект System, в нем находим событие On start of layout, которое сработает при запуске Main или в нашем случаи игры.

Присоединяем к этому событию цикл Repeat, для этого щелкаем правой кнопкой по событию и находим Add another condition. В объекте System находим Repeat и ставим количество повторов равное количеству различных колец, то есть 6.

Наше событие будет выполняться 6 раз после запуска игры, теперь укажем для него действия(Actions).
Первым действием создадим новое кольцо. Местоположение кольца зависит от числа уже совершенных повторов. Это значение храниться в системной переменной loopindex, и счет начинается с .
Координаты первого кольца можно узнать выражениями Rod.ImagePointX(1) и Rod.ImagePointY(1), где 1 — это порядковый Number точки спрайта FirstRing.
Зная всю нужную информацию, добавляем действие в событие. Выбираем объект System находим действие Create object.

В параметрах объектом выбираем Ring. Layer оставляем, так как он у нас один. Координаты выставляем Rod.ImagePointX(1) и Rod.ImagePointY(1) — loopindex * 30. Координата Y с каждым новым кольцом будет подниматься вверх выстраивая башню.
Вторым действием нужно сменить кадр у кольца в зависимости от положения, чем выше, тем меньше кольцо.
Добавляем еще одно действие к нашему событию. Тут уже выбираем объект Ring, действие Set frame. Выставляем значение loopindex.

Теперь передвинем Ring на Main за границу полотна, так как этот экземпляр будет выполнять инициализирующую роль. То есть он будет служить базовым объектом, от которого все созданные в процессе экземпляры будут копировать все свойства.
Запускаем игру(F5) и видим на левом стержне башню из колец. Поздравляю!

На этом первая часть законченна. В следующей части мы добавим всю основную механику игры.
5) Рисование на тайлмапе!
Чтобы рисовать на тайлмапе, надо выбрать: активный тайлмап, и какая «кисть» используются в настоящее время. Первое можно выбрать из «Active Tilemap» в выпадающем окне палитры плиток (Tile Palette).
В выпадающем списке будут показаны все экземпляры тайлмапов на сцене. Ты сможешь выбрать один, чтобы рисовать на нём.
Второе, что нужно выбрать — текущую кисть. Она определяет, как плитка (или плитки) будут размещены на тайлмапе.
Когда плитки уже нарисованы на карте, может оказаться, что плитка меньше, чем размер ячеек сетки. Это не ошибка, объясню, почему и как изменить это.
Компонент сетка использует единицы мирового пространства Unity для измерения расстояния. Например, куб с масштабированием по умолчанию 1 для каждой оси будет иметь такой же размер. А, именно: одна ячейка на сетке по умолчанию. Каждый спрайт имеет значение «Пикселей на юнит» в параметрах импорта, по умолчанию используется значение 100.
![]()
Наши спрайты имеют размер 64 на 64 пикселя, установка соответствующего значения «Пикселей на юнит» позволит автоматически регулировать масштаб на все нарезанные спрайты; таким образом, сторона соответствующие плитки будет соответствовать клеткам решётки!
3. Как создать 2D игру в редакторе Game Maker — пошагово
 Game Maker — очень популярный редактор для создания не сложных 2D игр (хотя разработчики уверяют, что игры в нем можно создавать практически любой сложности).
Game Maker — очень популярный редактор для создания не сложных 2D игр (хотя разработчики уверяют, что игры в нем можно создавать практически любой сложности).
В этом небольшом примере я хотел бы просто показать пошаговую мини-инструкцию по созданию игр. Игра получиться очень простая: по экрану будет перемещаться персонаж «Соник» стараясь собирать зеленые яблоки…
Начав с простых действий, добавляя попутно новые и новые возможности, кто знает, может ваша игра и станет со временем настоящим хитом! Моя же цель в этой статье, лишь показать с чего начать, ведь начало — это самое трудное для большинства…
Заготовки для создания игры
Прежде чем приступить непосредственно к созданию любой игры, вам нужно сделать следующее:
1. Придумать персонажа своей игры, что он будет делать, где находиться, как игрок будет им управлять и пр. детали.
2. Создать картинки своего персонажа, объекты с которыми он будет взаимодействовать. Например, если у вас будет медведь собирать яблоки — значит вам минимум нужно две картинки: медведя и самих яблок. Так же возможно вам понадобиться фон: большая картинка на которой и будет происходить действие.
3. Создать или скопировать звуки для своих персонажей, музыку, которая будет проигрываться в игре.
В общем и целом нужно: собрать все что будет необходимо для создания. Впрочем, можно будет в последствии добавить к существующему проекту игры все что забыли или оставили на потом…
Пошаговое создание мини-игры
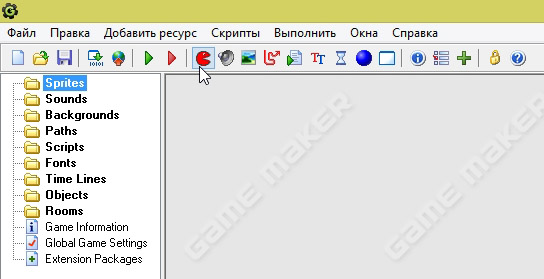
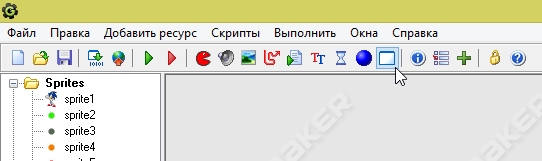
1) Первое что необходимо сделать — это добавить спрайты наших персонажей. Для этого на панели управления программы есть специальная кнопка в виде рожицы  . Нажимаем ее для добавления спрайта.
. Нажимаем ее для добавления спрайта.

Кнопка создания спрайта.
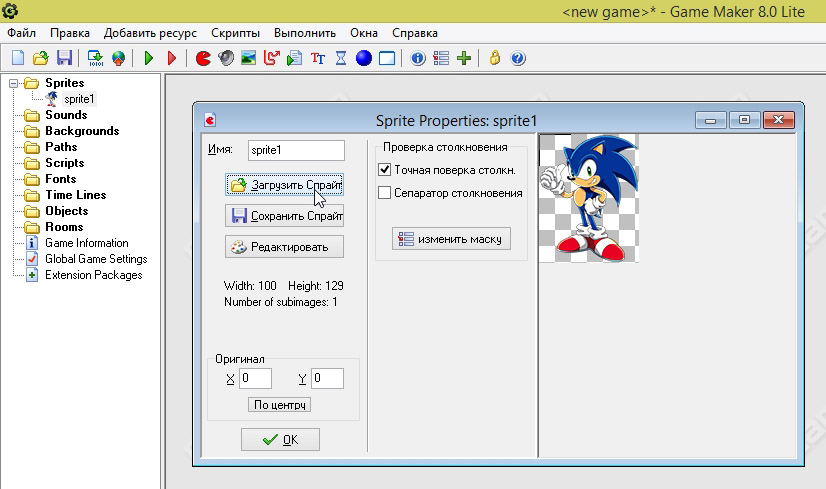
2) В появившемся окне нужно нажать кнопку загрузки спрайта, затем указать его размеры (если требуется).

3) Таким образом нужно добавить все свой спрайты в проект. В моем случае получилось 5 спрайтов: Соник и разноцветные яблоки: зеленый кружок, красный, оранжевый и серый.

Спрайты в проекте.
4) Далее в проект нужно добавить объекты. Объект — это важная деталь в любой игре. В Game Maker под объектом понимается игровая единица: например, Соник, который будет перемещаться на экране в зависимости от клавиш, которые вы будете нажимать.
Вообще, объекты — достаточно сложная тема и объяснить ее в теории в принципе невозможно. По мере работы с редактором, вы более детально ознакомитесь с огромной кучей возможностей объектов, которые предлагает вам Game Maker.
А пока создадим первый объект — нажимаем кнопку «Добавить объект» .
Game Maker. Добавление объекта.
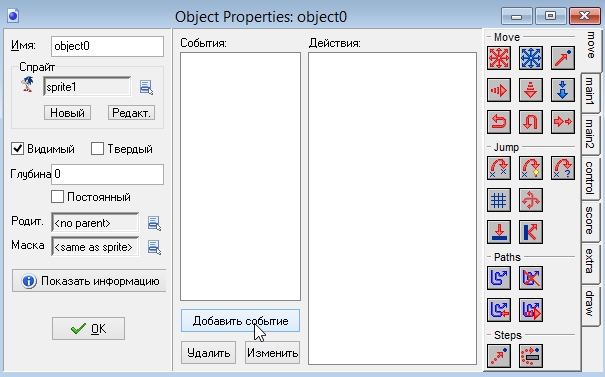
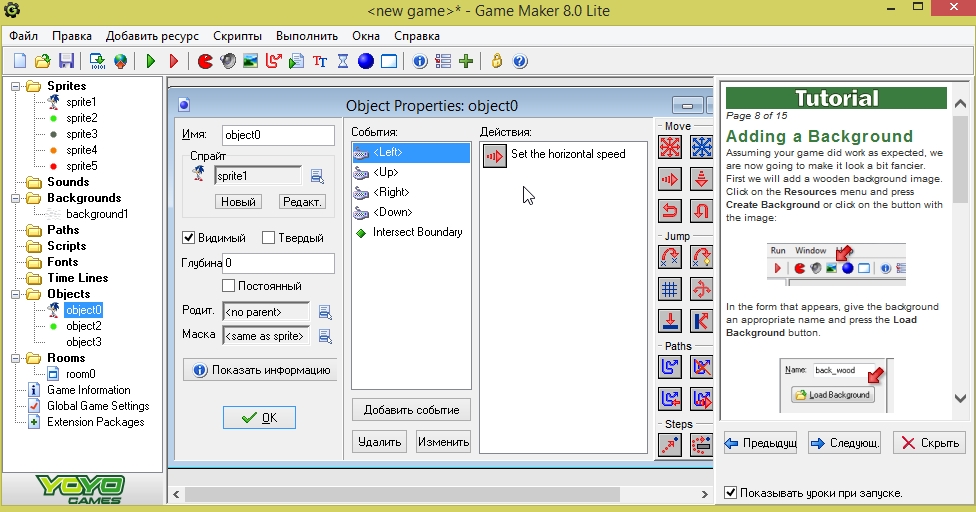
5) Далее для добавленного объекта выбирается спрайт (см. скриншот ниже, слева + сверху). В моем случае — персонаж Соник.
Затем для объекта прописываются события : их может быть десятки, каждое событие — это поведение вашего объекта, его перемещение, звуки связанные с ним, управление, очки, и пр. игровые характеристики.
Чтобы добавить событие, щелкните кнопку с одноименным названием  — затем справа в столбике выберите действие для события. Например, перемещение по горизонтали и вертикали, при нажатии клавиш стрелок
— затем справа в столбике выберите действие для события. Например, перемещение по горизонтали и вертикали, при нажатии клавиш стрелок  .
.

Добавление событий к объектам.

Game Maker. Для объекта Соник добавлены 5 событий: перемещение персонажа в различных направлениях при нажатии клавиш-стрелок; плюс задано условие при пересечении границы игровой зоны.
Кстати, событий может быть очень много: здесь Game Maker не мелочиться, программа предложит вам много всего:
— задание перемещение персонажа: скорость перемещения, прыжки, сила прыжка и пр.;
— накладывание произведения музыки при различных действиях;
— появление и удаление персонажа (объекта) и т.д.
Важно! Для каждого объекта в игре нужно прописать свои события. Чем больше событий для каждого объекта вы пропишете — тем разностороннее и с большими возможностями получиться игра. В принципе, даже не зная что конкретно сделает то или иное событие, можно тренироваться добавляя их и смотреть как поведет себя игра после этого. В общем-то, огромное поле для экспериментов!
6) Последнее и одно из важных действий — создание комнаты. Комната — это своего рода этап игры, уровень, на котором и будут взаимодействовать ваши объекты. Чтобы создать такую комнату, нажмите кнопку со следующим значком:  .
.

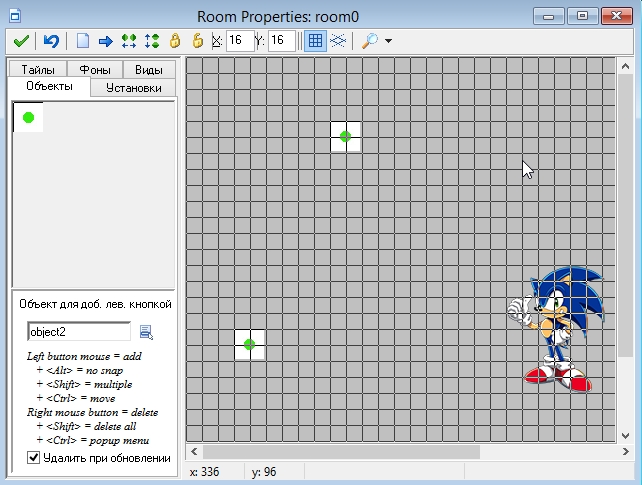
Добавление комнаты (этапа игры).
В созданной комнате, при помощи мышки, можно расставить наши объекты на этапе. Настроить фон игры, задать название окна игры, указать виды и пр. В общем — целый полигон для экспериментов и работы над игрой.

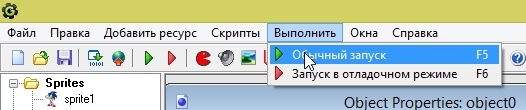
7) Чтобы запустить полученную игру — нажмите кнопку F5 или в меню: Выполнить/обычный запуск.

Запуск полученной игры.
Game Maker откроет перед вами окно с игрой. Фактически, вы можете смотреть, что у вас получилось, экспериментировать, играть. В моем случае Соник может перемещаться в зависимости от нажатия клавиш на клавиатуре. Своего рода мини-игра (эх, а были времена, когда белая точка, бегающая по черному экрану, вызывала дикое удивление и интерес у народа…).

Да, конечно, полученная игра примитивная и очень проста, зато пример ее создания очень показателен. Далее экспериментируя и работая с объектами, спрайтами, звуками, фонами и комнатами — можно создать очень даже не плохую 2D игру. Чтобы создавать подобные игры лет 10-15 назад необходимо было обладать специальными знаниями, сейчас — достаточно уметь вращать мышку. Прогресс!
С наилучшими! Всем удачного игро-строя…



