Создание браузерной игры
Содержание
Создание браузерной игры. Как заработать миллион?

К браузерным играм не привыкли относиться всерьез, но на самом деле – это неплохой бизнес для небольшой команды друзей, у которых нет денег, но есть светлые мысли. А если еще и деньги есть, то тогда все значительно упрощается.
На самом деле создать браузерную онлайн игру может любой, у кого есть желание учиться, но не думайте, что вас ждет легкая прогулка. Даже если вы мастер на все руки (программист и дизайнер в одном флаконе), то придется потратить уйму времени. Если же вы не владеете ни кодом, ни карандашом, то затраты будут финансовыми.
Быки и коровы
Суть игры: ваш соперник, будь то компьютер или друг, загадывает 4-значное число, состоящее из неповторяющихся цифр. Ваша задача — угадать его за ограниченное число ходов. В качестве подсказок выступают “коровы” (цифра угадана, но её позиция — нет) и “быки” (когда совпадает и цифра и её позиция). То есть если загадано число “1234”, а вы называете “6531”, то результатом будет 1 корова (цифра “1”) и 1 бык (цифра “3”) .
Чем полезно: создание игры не потребует от вас углубленного знания языка, а сам язык может быть практически любой. При этом вам придётся использовать практически все базовые упражнения с циклами и операторами, да и на выходе получится весьма интересная игра.
Как усложнить: сохранение результатов, круговое соревнование на несколько игроков, режим турнира, игра по сети.

Заключение
Будьте готовы к тому, что ваша первая игра не станет шедевром. Но не расстраивайтесь, потому что такие проекты отлично подходят для обучения.
Подтяните свои навыки в программировании, чтобы научиться создавать игры, изучите современный язык, который часто используется разработчиками, и выпустите свой первый проект. А наш курс поможет вам в этом.
Профессия
Разработчик игр на Unity
Годичный учебный курс с полным погружением в профессию разработчика игр. Вы изучите основы геймдизайна, научитесь разрабатывать 2D-, 3D- и мобильные игры, освоите способы их монетизации и продвижения.
- Первые полгода учёбы — без оплаты.
- Неограниченный доступ к материалам курса.
- Обучение на реальных задачах.
- Карьерные консультации и помощь в трудоустройстве.
Какой язык выбрать новичку для разработки игр
Среди всех языков программирования нельзя выделить универсальный, на котором можно написать любую игру. Каждый язык ориентирован под определённые задачи и виды игр. Остановимся на каждом виде подробнее.
Браузерные игры
Браузерные игры во многом уступают играм для компьютеров и консолей. Они не отличаются графикой и продолжительностью, но зачастую имеют хорошо продуманный сюжет. Эти игры не требуют установки, регулярных обновлений, а играть в них можно даже со слабого устройства. Достаточно иметь на нем браузер с поддержкой функций Unity или Flash.
Особенности. Один из плюсов браузерных игр для пользователей — их казуальность. В большинстве случаев, у таких игр простые правила, с которыми разберётся даже ребёнок. Поэтому, у браузерных игр довольно широкая аудитория — люди со слабым ПК, дети и просто любители казуалок.
Языки программирования. Раньше браузерные игры активно создавались по технологии Flash. Для этого использовался язык ActionScript. Но с 1 января 2021 года компания Adobe объявила о прекращении поддержки и распространения Flash Player. Это сделано в пользу более прогрессивных и безопасных технологий.
Сегодня при разработке браузерных игр обычно используют JavaScript. Он помогает хранить данные о персонаже. Также понадобится элемент HTML5 — Canvas, который представляет API для работы с графикой игры. Фактически, это холст для художника, на котором он рисует командами JavaScript.
Особенности разработки на JavaScript. JavaScript — самый популярный язык программирования. Его достоинства:
- производительность и скорость работы — позволяет быстро писать код;
- поддержка скриптов всеми браузерами — можно подключить к любому сайту в сети;
- простота применения — простые задачи решаются за 10 минут, а для большинства сложных есть множество готовых решений;
- простота изучения — можно освоить за неделю;
Научиться программировать браузерные игры поможет ТОП-11 курсов по обучению JavaScript
Мобильные игры
На долю мобильных игр приходится наибольший доход со всей игровой индустрии. И это оправданно, ведь телефон всегда под рукой — можно играть где угодно и когда угодно. Мобильные игры по качеству превосходят браузерные, но до компьютерных и консольных им ещё далеко. Проблема в самом устройстве, на котором играет пользователь — маленький экран и ограниченные характеристики не позволяют создавать впечатляющую графику.
Особенности. Мобильные игры создаются относительно просто и быстро. Несложную аркаду можно создать за несколько недель. Для игр со сложным сюжетом, управлением и графикой, понадобится больше времени и специалистов в команде.
Языки программирования. Для написания мобильных игр в основном используют языки программирования C# и JavaScript. Эти языки позволяют писать игры разнообразных жанров: от простых головоломок до сложных аркад и хорроров.
Особенности разработки на C#. C# — мощный и универсальный язык разработки, который позволяет решать широкий круг задач. Вот чем он хорош:
- мощный язык с множеством возможностей для решения задач;
- понятный синтаксис позволяет выучить язык за месяц;
- лучшая адаптация с платформой Unity среди языков программирования;
- множество библиотек, уже имеющихся в базе.
C# программисты разрабатывают игры и создают и десктопные и веб-приложения, облачные сервисы и многое другое. Возможности разработки на этом языке почти безграничны, выбирайте подходящую программу из подборки 8 лучших курсов обучения С#-разработчиков и приступайте
Компьютерные и консольные игры
Игры для консолей и ПК дают полную свободу для разработчиков. Здесь возможно все: использование сложной графики, поддержка современных технологий дополненной реальности и игра с друзьями онлайн.
Сложность создания игры для компьютера или консоли пропорциональна возможностям. Придётся пройти множество этапов: создание концепции, продумывание механики, динамики, анимации, физики, разработку геймплея и сюжета, написание скриптов и озвучку.
При этом у консольных игр больше плюсов: оборудование долго не устаревает, можно играть вдвоём, нет нужды в мощном и производительном компьютере и на консолях чаще появляются громкие эксклюзивы.
Особенности. Некоторые игры можно создать в одиночку за полгода, для других понадобится огромная команда и несколько лет непрерывной работы. Зато можно создать огромный мир с реалистичной графикой и большими возможностями, как Cyberpunk 2077, работа над которым велась целых восемь лет.
Языки программирования. Для компьютеров и консолей пишут игры на языках C++ — это позволяет тонко оптимизировать игру на уровне железа и характеристик. На языке C++ создаётся настройка графики в играх, которая позволяет пользователям играть даже на слабых устройствах.
Особенность разработки на С++. С++ — строгий язык, при работе с которым нельзя использовать разные типы переменных в одном выражении. При этом, язык открывает много возможностей:
- кросс-платформенность позволяет писать программы для самых разных платформ и систем;
- поддержка объектно-ориентированного программирования позволяет быстрее писать код;
- синтаксис C++ похож на синтаксис языков C и C#, поэтому между ними легко переключаться;
- поддерживает различные стили программирования.
C++ — довольно сложный язык, если учить его не зная языков семейства C. Но его знание открывает новые возможности для простого и быстрого написания кода. Если решите прокачаться в С++, полистайте подборку лучших курсов С++ для начинающих и опытных программистов
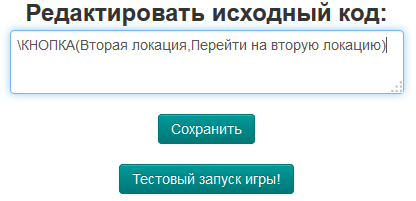
КНОПКА
Кнопка создается так:

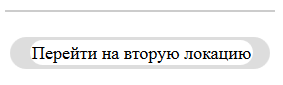
Что же произойдет после запуска? На экране появится кнопка с текстом «Перейти на вторую локацию«, которая будет видна игроку. А если он на нее нажмет, то попадет на локацию с именем «Вторая локация«, которая должна быть объявлена ниже.

Добавляй хотя бы одну кнопку на каждой локации. Учти, если локация с именем, указанной в кнопке не объявлена в исходном коде, то появится ошибка. Поэтому для каждой кнопки должна существовать локация, на которую ведет эта кнопка.
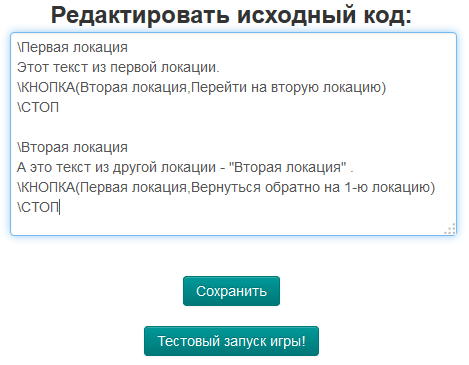
А теперь вспомним, чему мы научились в этом уроке, и закрепим все это в следущем примере.

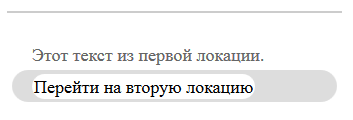
Запустим и посмотрим, что получится!

Кнопки работают, при нажатии мы можем перемещаться по локациям.

Уже даже этого достаточно, чтобы создавать свои простенькие текстовые онлайн игры! А теперь попробуй сам! Потренируйся, создай несколько локаций, создай в них по несколько кнопок, а не одну! На этом первый урок заканчивается, спасибо! В следующем уроке мы научимся создавать переменные и условия для развилок! [Урок 2. Создаем развилки в текстовых играх в разработке]
Вёрстка страницы с игрой
Для начала нужно создать страницу, на которой будет отображаться холст. Для этого потребуется совсем немного HTML:
Теперь нужно добавить стили:
Обратите внимание, что в HTML элементу canvas были заданы нулевые ширина и высота, в то время как в CSS указано 100%. В этом плане холст ведёт себя как изображение. У него есть фактическое и видимое разрешение.
С помощью стилей меняется видимое разрешение. Однако при этом размеры картинки останутся прежними: она просто растянется или сожмётся. Поэтому фактические ширина и высота будут указаны позже — через скрипт.
Разработка браузерной онлайн-игры
Привет, хабровчане. Меня зовут Евгений, по профессии я backend-разработчик и пишу я на языке c# в сегменте enterprise приложений. В этой публикации я хочу рассказать вам о своём опыте в не совсем профильной для меня сфере — разработке видеоигр, а конкретнее — о разработке браузерной онлайн-игры.
Я привык относить себя к тем везучим людям, у которых хобби совпадает с работой — я люблю разработку ПО. Поэтому для меня абсолютно нормально, вернувшись домой, вновь сесть за компьютер, открыть Visual Studio и продолжить что-то разрабатывать — отдых от этой деятельности мне не нужен. Проблема лишь одна — нужен проект, который мне интересен и который я смог бы осилить один в свободное время — по вечерам и в выходные дни.
Примерно год назад мне показали довольно популярную браузерную онлайн-игру — слитерио. После ознакомления у меня появилась навязчивая идея — мне захотелось сделать что-то похожее по подходу, но с чуть более продвинутым геймплеем. Спустя пару месяцев идея сформировалась в тему этой публикации — игру World of Frogs.

Суть игры — вы управляете лягушкой, можете нападать на других игроков, а также на управляемые компьютером объекты — мух, тараканов, болотных лягушек. Мухи не умеют нападать и умирают с одного удара, тараканы нападают лишь обороняясь, болотные же лягушки нападают как на мух, так и на игроков.
Побеждая врагов вы получаете опыт, растёте по уровням, изучаете новые способности и становитесь сильнее.
Основные пункты, от которых я отталкивался:
- С клиентской стороны никакого Flash, только html + js;
- Одна машина должна тянуть как можно больший онлайн игроков;
- Возможность горизонтального масштабирования;
- Низкий порог вхождения в игру и быстрый старт;
- Чуть более разнообразный геймплей, чем в слитерио;
- Красивый и запоминающийся домен;
Далее, подробней по каждому из пунктов.
1) Клиентский код
Мне не хотелось погрязнуть в межбраузерных различиях, а также в реализации примитивов, поэтому я сразу задвинул подальше идею работать напрямую с canvas — я начал с поиска графической библиотеки (разумеется, бесплатной).
Изначально взгляд упал на pixi.js — это движок, по которому немало документации, о котором положительно отзываются в плане производительности и вообще всячески хвалят.
Однако углубившись в поиски, я остановился на phaser.js (о нём уже были статьи на хабре) — это более высокоуровневая библиотека, которая позволила мне забыть о многих нюансах и сосредоточиться непосредственно на игровой логике.
Движок позволил без особых проблем прикрутить анимации, бэкграунд текстуру, камеру, границы мира и многое другое. И всё бы хорошо, но когда настало время проверять работу на других компьютерах, с другими операционными системами, выявились следующие проблемы:
1.1 Главная из проблем — фоновая текстура (tilesprite) жутко тормозит на windows 7
Выяснил я это с рабочего компьютера после первого деплоя на хостинг — ФПС был очень и очень низким — в районе 5. И так было во всех браузерах кроме, на удивление, IE — в нём всё работало вполне прилично, пускай и не идеально.
До того, что тормозит бэкграунд я додумался далеко не сразу — первым делом, я, методом тыка выяснил, что игра резко перестаёт тормозить при уменьшении размера окна браузера. Нагуглить по что-то по таким симптомам мне не удалось, поэтому я, профилактики ради, решил внедрить часть практик, которые советуют ребята из Mozilla — в частности, использование Object Pool (переиспользование игровых объектов). Особых успехов такого рода оптимизациями я не достиг, а профилировщик по-прежнему показывал что больше всего ресурсов съедает рендеринг.
Тогда, прибегнув к постепенному отключению отображения различных элементов игры я и выявил виновника — tilesprite.
Погуглив по tilesprite я выяснил, что такая проблема не у меня одного, и причина кроется в том, что canvas перерисовывается полностью при любом изменении — т.е. маленький объект сдвинулся — перерисоываем весь канвас, включая фон, что даёт нам высокий расход на отрисовку.
В попытке решить эту проблему я вынес фон на отдельный канвас с меньшим z-index, чтобы он перерисовывался отдельно, независимо от движущихся объектов — особых результатов это не дало.
В конечном итоге я решил отказаться от phaser.js и работать напрямую с canvas, созданным для отрисовки фона — в результате ФПС вырос примерно до 20.
1.2 Разные версии phaser — разная производительность в разных операционках
После изменения принципа отрисовки фона с производительностью всё стало намного лучше, но 20 ФПС — это всё ещё не желаемые 60 — было над чем поработать. Путём тыканья пальцем в небо было выяснено, что phaser версии 2.4.6 работает быстрее на windows 7, а версии 2.6.2 быстрее на windows 10. На линухе и маке обе версии показали себя одинаково хорошо.
Пришлось добавить условие, которое подключало ту или иную версию библиотеки в зависимости от браузера пользователя — это повысило ФПС на моей рабочей машине до 25-30. Выше поднять ФПС у меня так и не получилось — на этом я решил остановиться, т.к. после опроса друзей/знакомых, у которых стоит семёрка, сложилось впечатление, что проблема редкая, да и уже не такая серьёзная как изначально.
Описанное в этих двух пунктах — это не единственные, но основные и наиболее запомнившиеся проблемы, связанные с phaser.js — всё остальное прошло в общем-то гладко.
Также стоит отметить, что на разных машинах с windows 7 производительность была разной — кое-где и без всех моих телодвижений всё было хорошо, где-то же наблюдались проблемы аналогичные тем, что я наблюдал — какой-либо корреляции я установить не смог
2) Производительность одного инстанса игрового сервера
Здесь начать стоит с того, какая в целом архитектура у приложения, которое служит как игровой сервер. Было решено использовать следующую схему:
Параллельно от разных игроков принимаются сообщения по websocket и закладываются на обработку основному потоку, который обновляет игровую логику. Основной поток работает итерациями по 40мс, в рамках которых обновляет передвижение, видимость, респавн NPC, прогресс использования способностей и т.п.
Запись данных в базу происходит асинхронно — поток обновления игровой логики закладывает сообщения в очередь другому фоновому потоку, который их группирует и пачками пишет в базу.
Сериализация и отправка сообщений игрокам тоже происходит асинхронно — этим занимается очередной фоновый тред, которому сообщения в очередь для обработки пишутся в рамках выполнения итерации, а в конце итерации сообщения группируются для каждого пользователя и пачкой отправляются на клиент.
Если отобразить на схеме, то верхнеуровнево серверная архитектура выглядит так:

Т.к. с бэкендом у меня опыта прилично больше, здесь каких-то особо запомнившихся трудностей не было — неоптимальные места я отлавливал профилировщиком — где-то применял микрооптимизации вычислений, где-то кэширование, где-то оптимизации иного рода.
Самым серьёзным бустом к производительности был отказ от использования SignalR, т.к. он не поддерживает бинарный протокол, а на сериализацию в json уходило вычислительных ресурсов больше, чем на всю остальную логику игрового сервера вместе взятую. Остановился в итоге на использовании Fleck, т.к. он поддерживает бинарный формат, а также позволяет отключить алгоритм Нэйгла.
3) Возможность горизонтального масштабирования
Будучи оптимистом я решил заранее заложиться на то, что игра всем понравится и в неё захочет играть множество людей. В рамках одной машины можно долго заниматься оптимизациями, можно бесконечно апгрейдить железо, можно переписать приложение на чистом си с ассемблерными вставками для микрооптимизаций, но всё равно рано или поздно упрёшься в потолок. Было решено иметь архитектуру, позволяющую иметь множество серверов малой мощности, на каждом из которых потолок по онлайну в районе 200-300 человек.
Чтобы не было бутылочного горлышка в виде сети до какого-то одного глобального прокси, а также чтобы обеспечить минимальный пинг, было решено на стороне сайта выбирать из пула серверов один конкретный, с минимальным онлайном, закреплять его за сессией пользователя и в дальнейшем обеспечивать взаимодействие браузера пользователя напрямую с игровым сервером.
На текущий момент в выборе сервера из пула используются простая логика — берётся сервер с минимальным онлайном. В дальнейшем планируется также добавить логику учёта местоположения клиента и сервера.
4) Низкий порог вхождения в игру и быстрый старт
Мне не раз приходилось видеть игры, которые просто обязаны иметь наиужаснейшую конверсию из-за перегруженности интерфейса или же из-за необходимости вводить миллион полей для того, чтобы зайти в игру.
Я хотел обеспечить вход по одному клику мыши с главной страницы, т.е. никакой обязательной регистрации. В том же слитерио используется похожий подход, за одной небольшой разницей — от игрока всё же хотят, чтобы он ввёл ник.
Т.к. онлайн игра как правило предполагает возможность отличать одного игрока от другого, я решил использовать подход никогенерации — при входе в игру берётся случайное прилагательное из заранее заданного списка и комбинируется с случайным существительным, что выдаёт ники вида Неспящий Бугай, Жадный Бурундук, Могучий Валенок и т.п…

В дальнейшем, если игроку понравилась игра, ему предоставляется возможность зарегистрироваться, сохранив за собой прогресс, а также сменив ник на что-то более вменяемое.
Для более быстрого погружения на главную страницу было добавлено обучающее видео, а в саму игру были добавлены тултипы, выплывающие при изучении новых способностей.
5) Чуть более разнообразный геймплей, чем в слитерио
Как бывший поклонник игры WoW, я хотел разнообразить игру, внеся в неё такие элементы как набор опыта, рост по уровням, получение новых способностей по мере роста, PvE, PvP.
Игроку доступно к использованию 6 способностей (1-я доступна сразу, 2-4 становятся доступны по мере роста по уровням, а 5-6 оформлены как одноразовые поверапы — их можно поднять на игровом поле):
- Удар языком — лягушка выстреливает языком и наносит малый урон первой цели на пути;
- Прыжок — лягушка прыгает в указанном направлении и в месте приземления наносит высокий урон. Высокий урон способности компенсируется сложностью попадания, а также длительной задержкой между использованиями;
- Щит — в течение 3-х секунд поглощает 2 следующие вражеские атаки;
- Плевок — лягушка выплёвывает снаряд, который наносит средние повреждения всем врагам на траектории движения);
- Лечение — восстанавливает половину жизни;
- Ускорение — увеличивает скорость передвижения на 100% на 4 секунды;

Для возможности немного выделиться была добавлена возможность выбрать другую модель игрового персонажа.
6) Красивый и запоминающийся домен;
Изначально в планах было разместить игру на домене .io, аналогично слитерио, агарио и многим другим играм такого формата. Банальные frog.io и frogs.io были заняты, а чего-то более подходящего в .io подобрать не удалось. Играясь с доменами, содержащими frog, наткнулся на весьма удачный вариант — frogs.world, на котором сейчас проект и живёт. Довольно-таки непривычный домен первого уровня, но зато легко запоминается.
Спасибо за внимание. Надеюсь, что кому-то мой опыт будет полезен.
А как насчет всех остальных языков?

В то время как C/C++ и C# были очевидными лидерами, было упомянуто еще 9 языков, включая PHP, Java, javascript, Python, Assembly, Lua, Ruby, Erlang и Go.
В большинстве случаев менее используемые языки характерны для конкретной студии, что, вероятно, указывает на то, что некоторые студии имеют узкоспецифические инструменты разработки игр и технологии, построенные на нестандартных языках программирования.
Например, Take-Two Interactive была единственной компанией, которая упомянула Erlang, и только в сообщениях Riot Games упоминался Go. Обратите внимание, что ни одна из студий не упоминала эти языки в качестве жесткого требования.
В других случаях определенные языки были предпочтительны для конкретных типов вакансий. Например, язык ассемблера требовался для работы программистом движка, что вполне логично, поскольку ассемблер используется почти исключительно в сверхвысокопроизводительных областях игрового движка. А Java был упомянут несколькими игровыми компаниями, но в основном для работы в области бэкэнд и сетевого программирования.
World of Warcraft
Из рас выберите эльфов бездны и создайте теневого священника, чтобы начать слышать шепот теней и кастовать заклинания. А может быть вы хотите выбрать путь света, орудовать могущественным клинком и уничтожать своих врагов святыми ударами? Защищайте своих друзей от врагов и лечите их раны, в World of Warcraft вы можете играть за того, кого пожелаете.
В оригинальной игре вы можете выбрать одну из двух доступных фракций, в каждой из которых по шесть различных рас и общая Пандарен, сражающаяся по обе стороны войны. В обновлении Battle for Azeroth добавили еще одну, с четырьмя основными.
Благодаря огромному количеству доступного пользователям контента, возможности для реиграбельности здесь просто безумные. Вы можете играть за разные классы и расы, но не потеряйтесь во всем этом разнообразии. Вступайте в гильдии, проходите задания и путешествуйте вместе с друзьями, станьте «одиноким волком» или присоединитесь к уже существующей группе приключенцев.
В дополнение к бесконечной реиграбельности, это отличное место для взаимодействия с другими людьми. Заводите дружеские и романтические отношения, знакомясь в гильдиях или в рейдах. Вступление в клан — отличный способ для того, чтобы завести новых друзей и насладиться с ними миром World of Warcraft.



